A lot has already been said about what the difference between vector and raster is. Each of these types of graphics has its own advantages depending on the purpose and application. In today’s world of ultra-realistic AAA graphics, 2D vector vs raster options are more commonly used by indie developers for simple point-and-click products. After all, games using 2D vector and raster graphics are created much faster and are less demanding on hardware.
But we’ve got sidetracked.
The ability to understand all the intricacies of both formats is an important skill for every designer and person who has definite plans for one of them. So let’s take a closer look at what is the difference between vector and raster and in what cases artists use these types of video games art styles.

What is Raster Art?
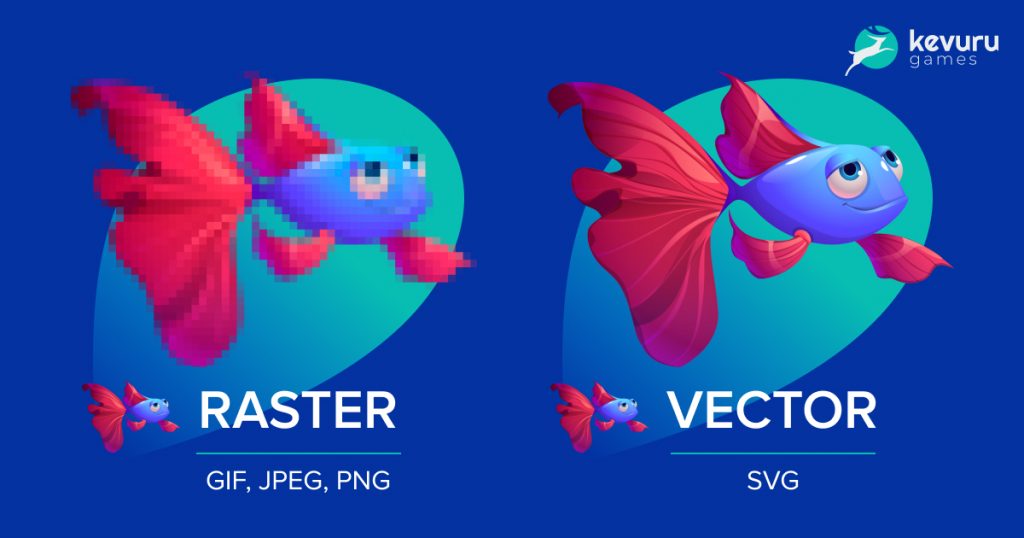
Raster graphics are images that are made up of pixels − tiny colored squares that, in large numbers, can form highly detailed images.
Each color pixel contributes to the overall image. The more pixels in an image, the better it is. By enlarging the raster image, you will see how the pixels become sharper while image details become more blurred.
The number of pixels in an image is determined by the file type. The most common types of raster files are:
- JPEG (Joint Photographic Experts Group) – the main format for compressing and storing photos.
- PNG (Portable Network Graphics) – format that allows displaying a transparent background.
- GIF (Graphic Interchange Format) – format for animated raster images.
- TIFF (Tagged Image Format File) – lossless file compression format.
An important feature of raster art compared to vector graphics is that the number of pixels in each image is fixed. This means that when the image is resized, the image will be distorted or blurry. Therefore, raster images are not used for logos or illustrations that are expected to be resized frequently.
What is Raster Graphics Used For?
Raster graphics, also known as bitmaps, are most commonly used to work with photographs. Raw photo files taken directly from the camera’s sensors are usually converted into a bitmap file. And in general, almost all photos are delivered in raster format. By editing individual pixels, you can change the look of a photo. But having fun with its size will not work out much due to pixel restrictions.
A few words about DPI and PPI. The resolution of a bitmap file is called DPI (dots per inch) or PPI (dots per inch) and is the main determining factor for changing the file size. Most graphic files on the Internet are bitmapped and saved for a screen resolution of 72 DPI. Printing usually requires a larger file, where the standard resolution is 300 DPI.
What is Vector Art?
Vector graphics are images created using mathematical formulas, curves, and lines.
All these graphics consist of points fixed on the grid, which provides the possibility of infinite scaling of the image in the direction of increase or decrease without loss of resolution and, accordingly, quality.
The most common types of vector files are:
- AI (Adobe Illustrator) – Adobe Illustrator proprietary file type for displaying vector images.
- EPS (Encapsulated PostScript) – format used for printing large and detailed images such as billboards and large posters.
- PDF (Portable Document Format) – format for representing two-dimensional documents in a form independent of the output device and resolution.
- SVG (Scalable Vector Graphics) – format for describing two-dimensional vector and mixed vector/raster graphics in XML format.
What is Vector Graphics Used For?
Most often, vector graphics are used to create brand identity elements, fonts, and, in particular, logos. The logo, created in vector format, scales easily for printing on business cards, posters, caps, and t-shirts, and does not lose resolution.
Vector graphics are always relevant when you know that the image you need will have to scale a lot and often. Unlike bitmap files, vector files will never distort or blur, no matter what size you need.
Gradient is not allowed. Vector images are made up of shapes, and each shape has a different color, which makes it impossible for a vector to provide the color gradients and shading that bitmaps can have.
How Are Raster and Vector Graphics Different?
Vector vs raster graphics differ primarily in the way they represent images. We can summarize the above in the form of a comparative table.
| Raster Graphics | Vector Graphics |
| made up of pixels | made up of mathematical formulas |
| scaling with resolution losses | scaling without resolution losses |
| more realistic lighting and shading | more schematic lighting and shading |
| complex color combinations | difficult to mix colors without rasterization |
| used for photos | used for illustrations |
| printing under certain conditions | printing without limits |
| larger file sizes | smaller file sizes |
| broad app and browser compatibility | requires special software for editing |
Pros and Cons of Vector and Raster Art
Vector and raster differences can be structured and justified using the advantages and disadvantages of these types of graphics.
Vector Art Pros

- Endless scaling. A vector image can be freely reduced and enlarged with almost no restrictions and loss of resolution and quality.
- Small file sizes. Vector graphics are not made up of millions of pixels, so they result in a much smaller final file size.
- Design possibilities. You can easily create and edit vector illustrations by adding different shapes, text, and elements of different sizes and colors.
Vector Art Cons

- Not suitable for photos. Vector format is more useful for creating illustrations because it doesn’t allow you to work with individual pixels in a photo.
- Compatibility issues. To work effectively with vector files, you need special software like Adobe Illustrator: raster programs are not well suited for this.
- Conversion problems. It is quite easy to make a raster image from vector, while the reverse procedure is much more difficult due to the high requirements of computing power.
Raster Art Pros

- High detail. High-resolution photos can show great detail and a wide range of rich colors: the more pixels, the more colorful the photo.
- Advanced editing. Access to every pixel gives you the ability to implement even the smallest changes and photo editing without problems.
- Great compatibility. Raster files are supported by all browsers and devices and are easy to transfer, view, and edit.
Raster Art Cons

- Resolution nuances. Resizing changes the resolution of the photo and results in possible distortion, which reduces the use of raster graphics.
- Large file sizes. High detail means millions of pixels, which can result in huge file sizes and download speed problems.
- Fabric printing problems. Pixels often don’t transfer well to fabrics: raster squares and fine details lose clarity, and images cannot be scaled or cropped.
What Game Artists Choose: Vector Art vs Raster Art
We have already mentioned that indie developer or 2D environment artist prefer to use 2D vector and raster graphics for their products. However, raster graphics are still more common. They allow creating more realistic lighting and shading and offer a richer palette of colors. Looking at the combination of raster art vs vector art and comparing their visual characteristics, it becomes clear that:
- raster art is more realistic;
- vector art is more cartoonish.
Vector game art is a rather specific type of graphics, usually consisting of geometric primitives. It has its own circle of connoisseurs.
However, do not think that vector graphics are the prerogative of only old games. Modern vector art games also exist.
For example, the futuristic first-person shooter Paradox Vector, released in 2020, is an example of a fresh game made in the style of classic old-school projects. The graphics are inspired by the first 3D games from the 80s. But at the same time, in those years, there was no release of a single similar shooter in this style. The developers decided to correct this unfortunate omission and bring back such a visual style by creating this game.
When to Choose Vector Graphics vs Raster Graphics?
While raster graphics dominate the web and digital art, vector art has a strong position in its niche. With its unique infinite zoom properties, vector graphics are preferred for digital printing, web elements, and 2D and 3D animation rendering. It is suitable in all cases if you need a scalable shape and do not need complex color combinations and transitions.
Conclusion
Although vector and raster differences have been discussed many times and in many places, we have tried to gather together the most important information and give you a big picture of what kind of graphics are used in different situations.
It all comes down to what you need to create and what it will be used for. If it’s a logo, the vector is your choice. If it’s a photograph or digital drawing, you should create a bitmap capable of displaying complex color combinations and the natural properties of light.
In any case, whatever your goal is and whatever you choose in the vector vs raster graphics dilemma, our artists are always there to offer their professional services. Check out our cases in game art portfolio. Then all you need to do is to contact us and find out how much does a 3D character model cost. Whether it’s vector or raster graphics, they will do everything in the best possible way − you will be surprised at the result.











![Indie Game Development: Guide to Revenues, Most Profitable Genres & Monetization [+10 Best Indie Games 2024]](https://kevurugames.com/wp-content/uploads/fly-images/11949/indie-pre-138x138.jpg)